Mesh 만들기
src/main.js
import * as THREE from "three";
/* Renderer 만들기 : html에 캔버스 미리 만들기 */
const canvas = document.querySelector("#three-canvas");
const renderer = new THREE.WebGLRenderer({
canvas,
antialias: true // 부드러운 효과
});
renderer.setSize(window.innerWidth, window.innerHeight);
/* Scene 만들기 */
const scene = new THREE.Scene();
/* Camera 만들기 */
// PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
const camera = new THREE.PerspectiveCamera(
75, // 시야각 (field of view)
window.innerWidth / window.innerHeight, // 종횡비(aspect)
0.1, // near
1000 // far
);
camera.position.x = 2;
camera.position.y = 2;
camera.position.z = 5;
scene.add(camera);
/* Messh 만들기 */
const geometry = new THREE.BoxGeometry(1, 1, 1); // 직육면체 지오메트리 만들기 BoxGeometry(1m, 1m, 1m)
// MeshBasicMaterial 는 빛의 영향을 받지 않아 조명이 없어도 보인다.
const material = new THREE.MeshBasicMaterial({
color: "red" // 재질의 색상
});
const mesh = new THREE.Mesh(geometry, material); // 재질 = geometry(모양) + Material(재질)
scene.add(mesh); // 장면에 올리기
// 그리기
renderer.render(scene, camera);
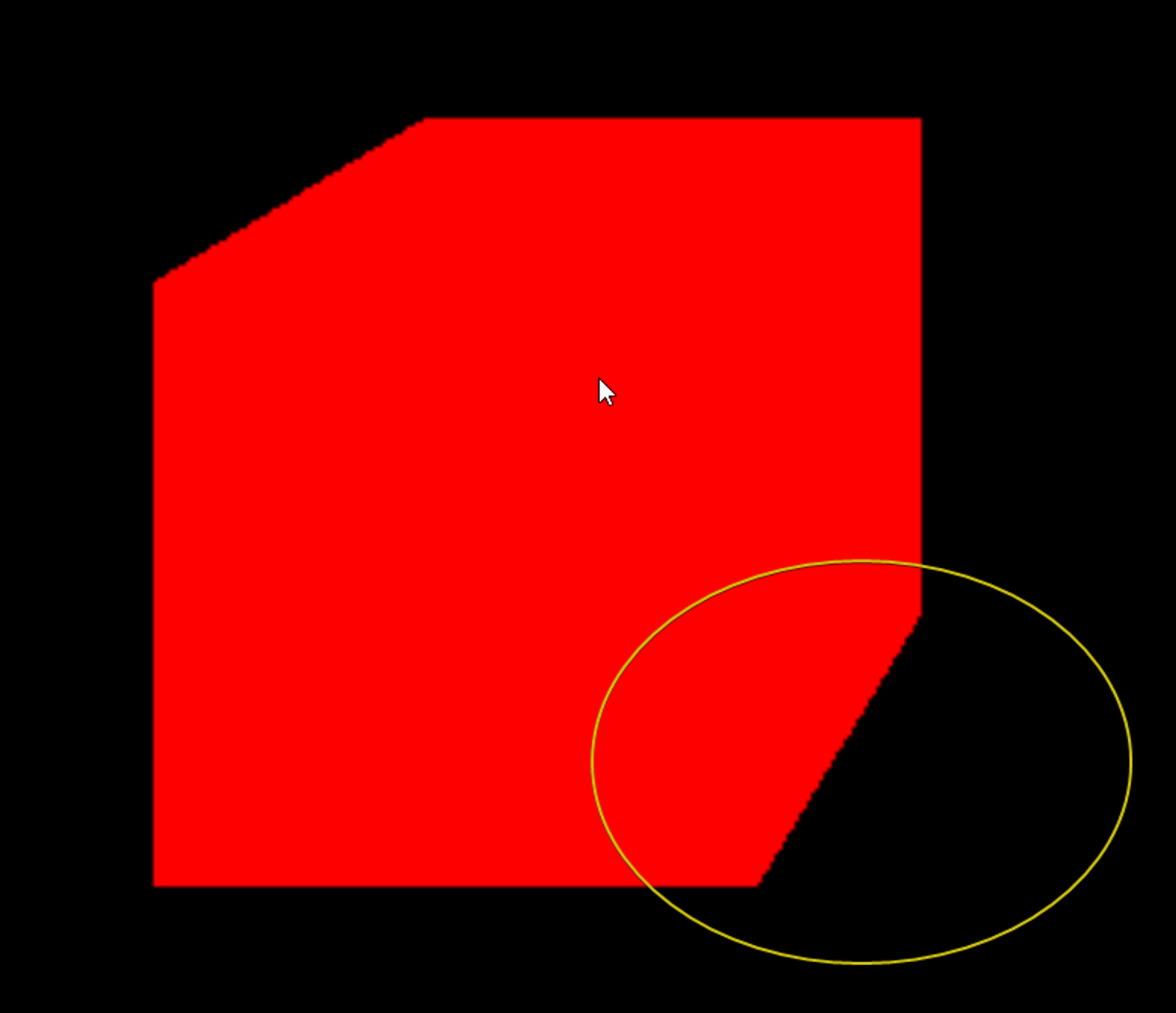
- MeshBasicMaterial는 빛의 영향을 받지 않아 조명이 없어도 보인다.
- 도형을 확대 해보면 계단형식으로 깨져 보이는 것은 renderer에서 antialias: true 설정해주면 부드러운 효과가 된다. (단, 추가적인 작업이기 때문에 약간의 성능저하는 있을 수 있음.)

'Frontend > Three.js' 카테고리의 다른 글
| 브라우저 창 사이즈 변경에 대응하기 (0) | 2024.04.20 |
|---|---|
| 직교 카메라(Orthographic Camera) (0) | 2024.04.20 |
| 기본장면 만들기 - Camera (0) | 2024.04.20 |
| 기본 장면 만들기 - Renderer (0) | 2024.04.20 |
| three.js 기본 장면 구성요소 (0) | 2024.04.20 |
