

/* Messh 만들기 */
const geometry = new THREE.BoxGeometry(2, 2, 2);
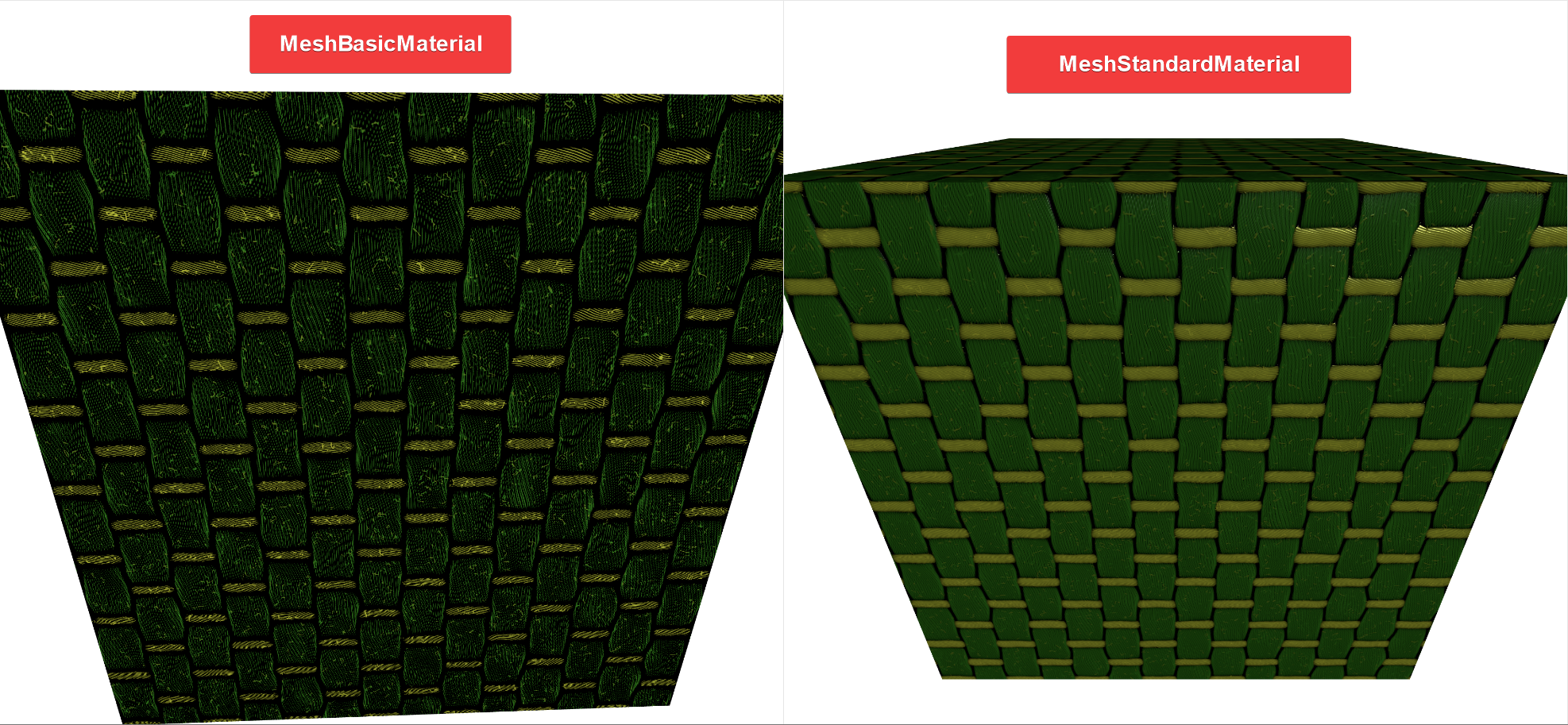
// const material = new THREE.MeshBasicMaterial({
const material = new THREE.MeshStandardMaterial({
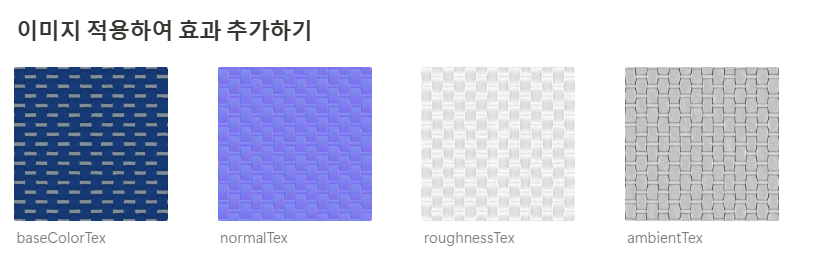
map: baseColorTex,
roughness: 0.3, // 거칠기
metalness: 0.2, // 금속성을 설정
normalMap: normalTex, // 표면의 미세한 세부사항과 질감을 시뮬레이션
roughnessMap: roughnessTex, // 특정 부분의 거칠기를 다르게 설정, 더욱 디테일한 조정이 가능
aoMap: ambientTex, // 주변광이 차단되는 정도를 나타내며, 깊이와 입체감을 증가
aoMapIntensity: 5, // 주변광 차단 맵의 강도
color: "yellow" // 기본 색상을 설정
});
'Frontend > Three.js' 카테고리의 다른 글
| 재질, Material에 Canvas 사용하기 (0) | 2024.10.29 |
|---|---|
| 재질, Environment Map_물체 표면에 반사되는 배경 이미지를 설정 (0) | 2024.10.29 |
| 재질, MeshMatcapMaterial_Matcap 텍스처를 사용하여 간단하게 색상과 조명 효과를 적용 가능 (0) | 2024.10.27 |
| 재질, MeshNormalMaterial_각 법선의 방향에 따라 다른 색상을 부여 (0) | 2024.10.27 |
| 재질, MeshToonMaterial(만화 느낌) (0) | 2024.10.27 |
