Mesh의 앞 뒷면, side
side 속성은 메시의 어느 면이 렌더링될지 결정하는 옵션이다. side는 메시의 앞면(front), 뒷면(back), 또는 양면(both)을 렌더링할 수 있도록 설정할 수 있다. 기본적으로는 앞면만 렌더링된다.

- THREE.FrontSide (기본값)
- 메시의 앞면만 렌더링한다.
- 앞면은 메시의 노멀 벡터가 향하는 방향을 말하며, 일반적으로 메시의 바깥쪽이다.
- 속도와 성능 면에서 유리하다.
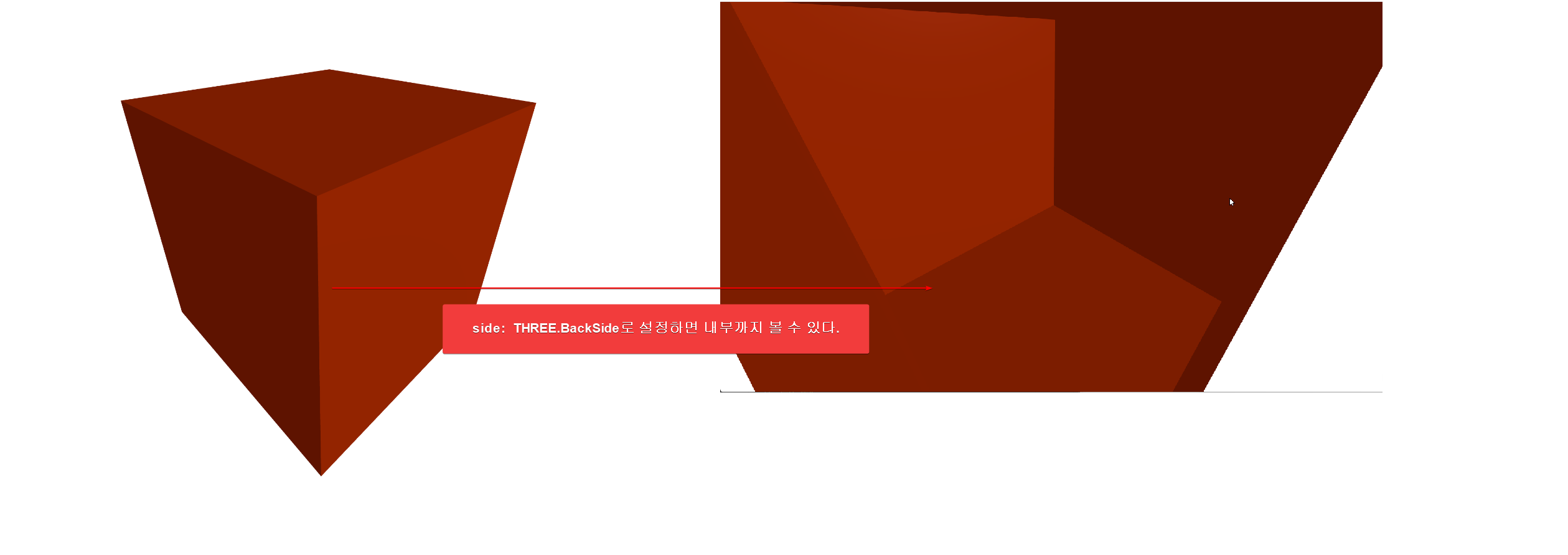
- THREE.BackSide
- 메시의 뒷면만 렌더링한다.
- 메시의 노멀 벡터와 반대 방향을 향하는 면(일반적으로 안쪽)을 렌더링한다.
- 때로는 내부를 볼 수 있는 특정한 효과나 필요한 시각적 연출을 위해 사용된다.
- THREE.DoubleSide
- 메시의 앞면과 뒷면 모두를 렌더링한다.
- 양면을 모두 렌더링하기 때문에, 메시가 양쪽에서 모두 보이도록 해야 할 경우 유용하다.
- 성능 면에서 앞면 또는 뒷면만 렌더링하는 것보다 더 많은 리소스를 소비할 수 있다.
예를 들어, side: THREE.DoubleSide로 설정하면 메시의 앞면과 뒷면이 모두 렌더링되기 때문에, 카메라의 각도에 상관없이 메시가 보이게 된다.
/* Messh 만들기 */
const geometry = new THREE.BoxGeometry(2, 2, 2);
const material = new THREE.MeshStandardMaterial({
color: "orangered",
roughness: 0.2,
metalness: 0.3,
// side: THREE.FrontSide
// side: THREE.BackSide
side: THREE.DoubleSide // 양면을 모두 렌더링
});
'Frontend > Three.js' 카테고리의 다른 글
| 재질, 로딩 매니저(여러개의 텍스쳐 이미지) (0) | 2024.10.16 |
|---|---|
| 재질, 텍스쳐 이미지 로드하기 (0) | 2024.10.16 |
| 재질, flatShading - 각지게 표현 (0) | 2024.10.16 |
| 재질, MeshStandardMaterial (MeshPhongMaterial과 비교) (0) | 2024.09.30 |
| 재질, MeshLambertMaterial, MeshPhongMaterial (0) | 2024.09.30 |